◆ 【制作記録】創作サイト「澪標」

以前、自分の創作サイトをWordPress化した話を書かせていただきましたが、実はあれ、ご依頼いただいた創作サイトをWordPressで作るにあたり、「お試し実装」も兼ねての変更だったんですね( ´¯꒳¯)
そのご依頼いただいたサイトがついに完成・公開となりましたので、依頼者様に許可をいただき、制作記録としてここに綴らせていただきます!
なお、WordPress化の話は以下よりどうぞ( ´¯꒳¯)!
- 目次 -
制作したサイト「澪標」
「澪標」の読み方
「澪標」は「みおつくし」と読みます。
最初は私も読めなかったので調べました( ´¯꒳¯)
コトバンク(精選版 日本国語大辞典)によると、
通行する船に水脈や水深を知らせるために目印として立てる杭。水深の浅い河口港に設けるもの。古来、難波のみおつくしが有名。また、和歌では「身を尽くし」にかけて用いることが多い。
とのこと。
小説書いてはいますが世の中には知らない言葉がたくさんありますね、勉強になります( ˘꒳˘ )
ちょっとした余談はここまでにして、ここからは本題のサイト制作の話に入りましょう!
初期段階のサイト

当たり前ですが空っぽです( ´¯꒳¯)
サイトタイトルも決まってなければ背景画像もなく、とりあえずメニュー一覧を作ってみた、という段階の画像です。
カラーも最初は紫っぽい感じのものを使っていたのですが、その後依頼者様がいろいろサイトを見ている中で「黒いいな」となり、黒が採用されました。
結果めちゃくちゃいい感じになったので、やはりインプットはとっても大切です。
完成したサイト
さて、空っぽだったサイトはどのように変化したのでしょうか( ´¯꒳¯)
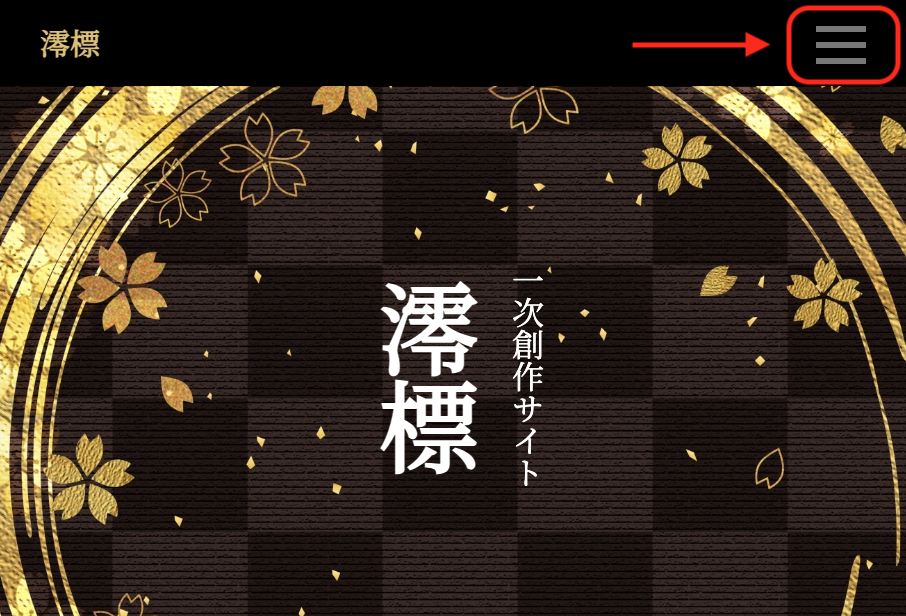
\完成したトップ画面がこちら/
▲ 画像をタップでサイトに飛べます! ▲
スマホ版のトップページの一部ですが、これだけでもめちゃくちゃいい感じに見えますよね!!
当初、背景画像をどうするか相談していた中で、この画像はあくまでも候補のひとつに過ぎなかったのですが、試しに設定してみたところ、
サイトタイトルを丸の中に配置したら良い感じかも……!?(°꒳° )
という偶然の発見が( ´¯꒳¯)
結果、背景画像の丸の中にサイトタイトルが来るように調整し、とてもいい感じに収まりました!!
この瞬間がめちゃくちゃ気持ち良かったのをよく覚えてます。笑
なお、背景画像などはフリー素材を使用していますが、コンテンツとなるイラストの著作権は全て依頼者様に帰属しています。
ことよみが手掛けたのはサイトの枠組み作成(構成デザイン・コーディング)のみです。
内容は依頼者様が現在進行形で編集されていますので、ぜひ更新・完成をお楽しみに!!
こだわりポイント
これは言わずもがな先ほど述べた「背景画像に合わせてサイトタイトルを配置した」部分です。
が、もう一箇所、同様にこだわったポイントがあるんですよね。
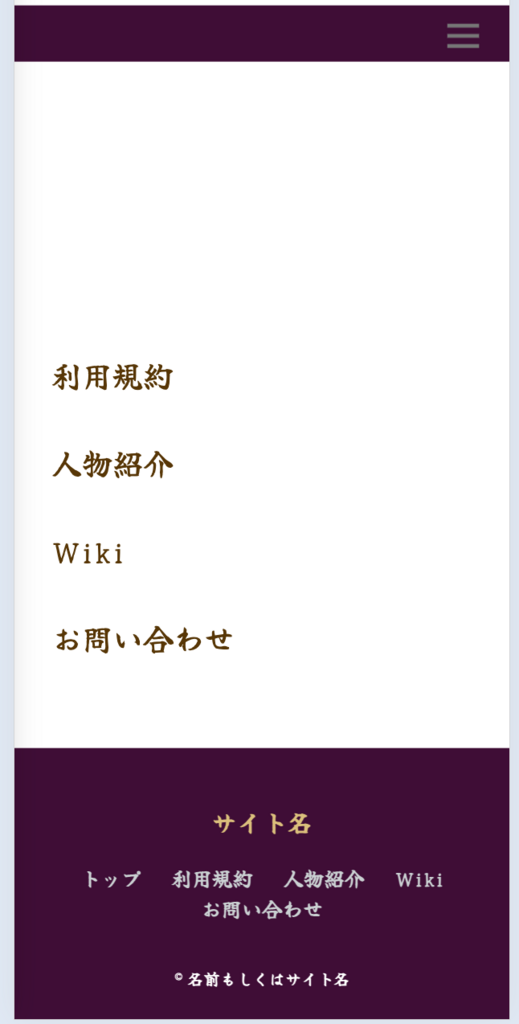
背景画像に合わせてタイトルを配置する、という意味ではやっていることは同じなのですが、是非見て欲しいのがトップページだけではなく、スマホ版サイトにしか出ないメニュー画面です!
\ それがこちら /

サイトタイトルの配置を、今度は
右下の丸の中に収まるように調整しました( ´¯꒳¯)
めちゃくちゃ良くないですか!?
ちなみに、左上のメニュー一覧も大きな丸の中に収まるように位置を微調整しています。
偶然の発見がこんなにも良いデザインを生み出すのが面白かったですね( ˘꒳˘ )
余談ですが、PC版だと画面右上にメニューが一覧で表示されているのですが、スマホ版はハンバーガーメニューになって一覧が非表示になっているんですよね。

▲ PC版サイト ▲

▲ スマホ版サイト ▲
言われずとも知ってるよ!という人がほとんどだと思いますが、念のための補足でした( ´¯꒳¯)
右下に配置したサイトタイトルの様子はスマホでしか見れませんが、PCであればGoogle Chromeの「検証」機能を使うことでスマホサイトの様子を見ることができるので、そちらでぜひ見てみてください!
コーディング備忘録
これまでにこのブログサイトや自分の創作サイトでWordPressのコーディング、つまりPHPに触れてきたわけですが、毎回苦戦するのがPHPの記述なんですよね。
なんというか、「理想の形に出力するにはどうするべきか」の答えがなかなか見つからない!!
というわけで、この場をお借りして導入したPHPの記述を備忘録的にここに残させていただきます〜
カテゴリーごとにページの表示(構成・デザイン)を変えたい
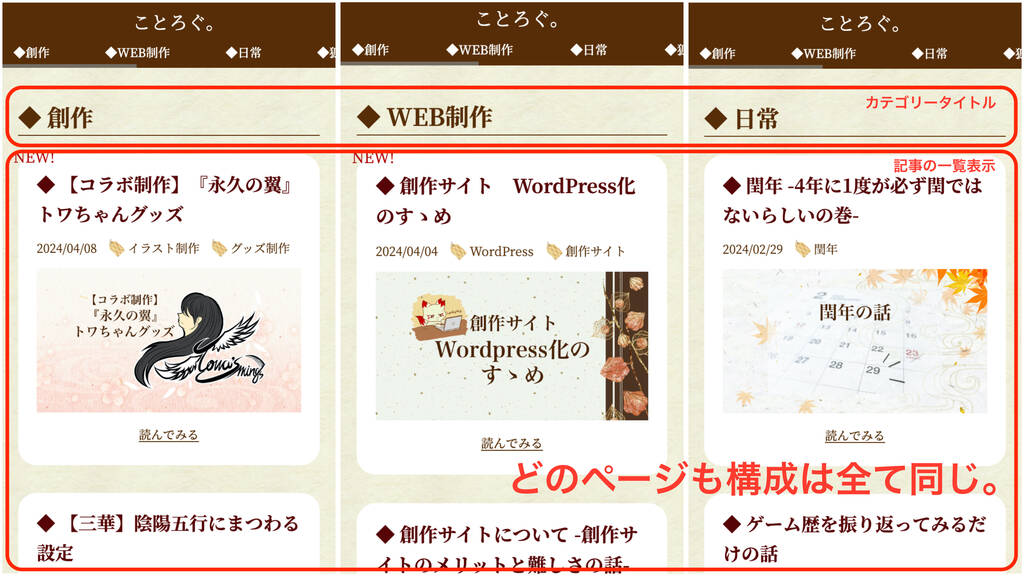
当初、カテゴリーページは全て統一されたデザインにすることしかできないと思っていたんですよね。
例えばこのブログでも、「創作」「WEB制作」「日常」などのカテゴリーに分けて記事が表示されるようになってますが、中身の構成は全て同じになっています。

ブログサイトであれば特段変える必要はないので、このままでなんの問題もないのですが、創作サイトの場合はページごとに構成やデザインを変えたい、という時がどうしても出てくるはずです。
はずですというより、
変えたくなります、確実に( ´•ω•)
こだわればこだわるほどその可能性が高くなるので、それは今回のサイトでも、以前自分のサイトをWordPress化したときもこの問題に出くわしました(:3_ヽ)_
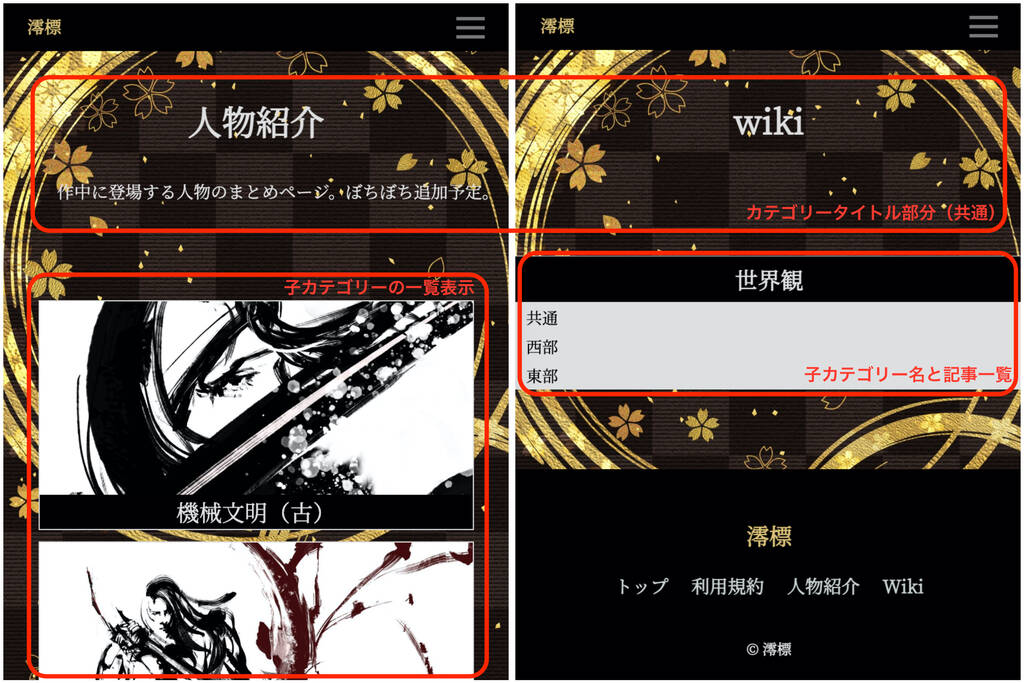
この問題を解決したのは自創作サイトをWordPress化したときですが、今回のサイトでもこんな感じにしたかったわけです。

先ほどのブログサイトとは違い、表示の内容を「人物紹介」というカテゴリーと「wiki」というカテゴリーで変えています。
さて、ここからその解決方法について述べますが、とても簡単です。
その答えは、
PHPのファイル名を変更するだけ!!
ブログサイトの場合、中身は同じ構成で良かったので「category.php」というファイルを作成するだけでカテゴリーごとのページを作成することができます。
そのファイル名を、「category-〇〇.php」という形にするだけで、指定したページのみ異なる構成・デザインにすることができるんですね〜( ´¯꒳¯)
〇〇の部分にはカテゴリーIDもしくはスラッグ名を指定します。
恐らくちゃんとWordPressを学んでいる方であれば既知の事実だと思うのですが、独学だと「めちゃくちゃ簡単にできることだけどそもそも方法を知らない」ということがたくさんあるので、常に調べまくりながら対応してます。お勉強大切( ˘꒳˘ )
特定の子カテゴリーのみを一覧で表示したい
WordPressでは、「親カテゴリー」と「子カテゴリー」に分けてカテゴリーを作成することができるのですが、子カテゴリーというのは、親カテゴリーに属する下位カテゴリーのことです。
分かりやすく説明すると
◆人物紹介 - [親カテゴリー]
*機械文明(古) -[子カテゴリー]
*機械文明(中) -[子カテゴリー]
*機械文明(後) -[子カテゴリー]
*魔法文明 -[子カテゴリー]
*おちびーず -[子カテゴリー]
◆Wiki - [親カテゴリー]
*世界観 -[子カテゴリー]
上記のような構造になっています。
なので今回は、人物紹介ページでは「人物紹介」という親カテゴリーに属する子カテゴリーのみを、Wikiページでは「Wiki」という親カテゴリーに属する子カテゴリーのみを表示したかったんですね。
これが意外とできそうでできなくて苦戦しました(:3_ヽ)_
これも無知だったが故の苦戦です( ´•ω•)
というのは、当初前述したカテゴリーごとにページ構成を変えられる方法を知らなかったので、表示するページのカテゴリー名から親カテゴリーのIDを取得して、取得したIDに含まれる子カテゴリーを抽出するには……と少しややこしいやり方をしようとしてたんですね。
ですが前述の通りカテゴリーごとに分ける方法を学んだので、こちらも無事解決できました!
そのコードは以下の通り。
<?php
$categories = get_categories(array(
'parent'=>2, //ID2の子カテゴリーのみ取得
));
foreach ($categories as $category):
?>
//処理を記入
<?php endforeach; ?>これを書くことで指定したカテゴリーID(上記ではカテゴリーIDが2)に含まれる子カテゴリーのみを取得できました。
このおかげで作りたかった構成のサイトにすることができたので、知ってると便利な記述かもしれません( ´¯꒳¯)
今後使う機会があったら活用していこうと思います!
さいごに
ご依頼いただいてちゃんとWordPressサイトをつくらせていただいたのは今回が初めてでしたが、おかげで自分の創作サイトのWordPress化もできた上に、コーディングの知識も増やせたのはめちゃくちゃ勉強になりました!
とてもいい機会をいただきありがとうございました(*-ω-)*_ _)
依頼者様もサイト管理をする上でHTML/CSSの勉強を始めたみたいなので、ぜひ頑張ってください!!
以上、ご依頼いただいたサイト制作のお話でした!
お読みいただきありがとうございました(*-ω-)*_ _)
※サイト制作のご依頼はお気軽にお声がけください!X・お問い合わせフォームどちらでも大歓迎!