◆ 【WPForms】設定の備忘録

サイトでよく作る要素のひとつに「お問い合わせフォーム」がありますよね( ´¯꒳¯)
このブログでは、多くの方がオススメしていたプラグイン「WPForms」を使用してお問い合わせフォームを設置しています。
ということで、本記事ではお問い合わせフォームを簡単に導入できる「WPForms」の設定方法を備忘録的に残したいと思います!
- 目次 -
「WPForms」とは

「WPForms」とは、WordPress上にお問い合わせフォームを設置できるプラグインです。
簡単な設定で5〜10分ほどあれば設置を完了できるので、初めて設置する方にもオススメです( ˘꒳˘ )
「WPForms」の設定・設置方法
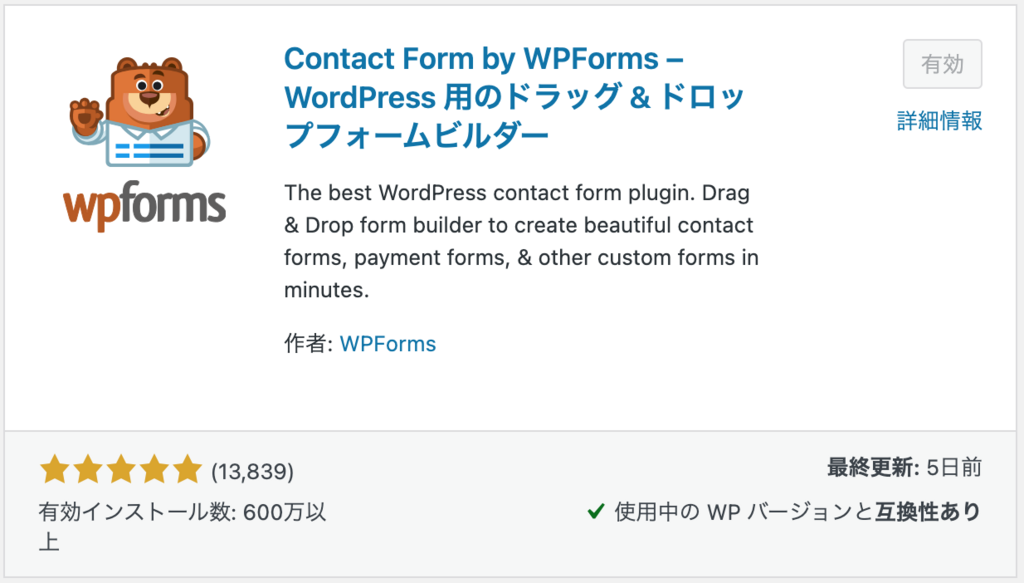
上記のプラグインをインストール・有効化すると、WordPressのメニュー内に以下の「WPForms」という項目が表示されていると思うので、こちらから設定を始めます(`・ω・´)


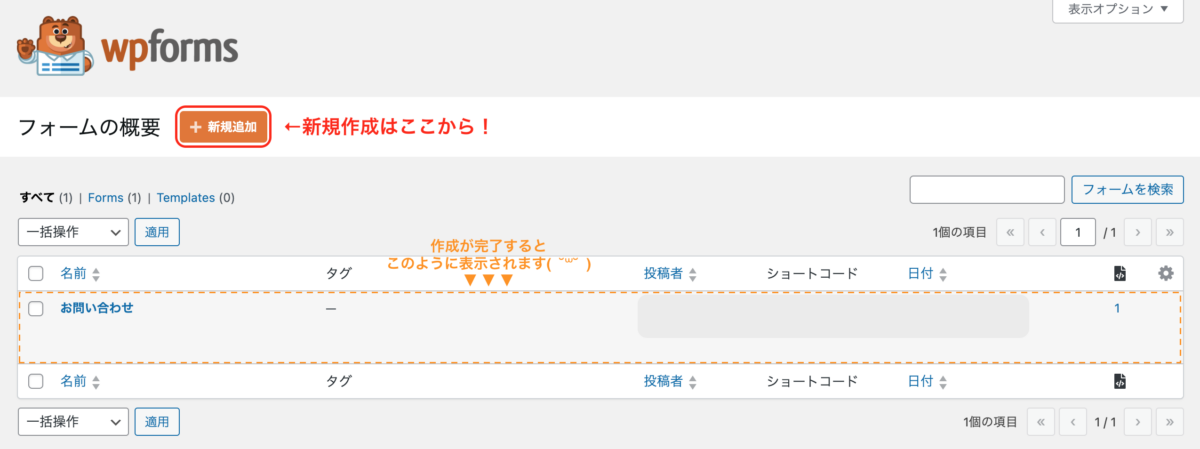
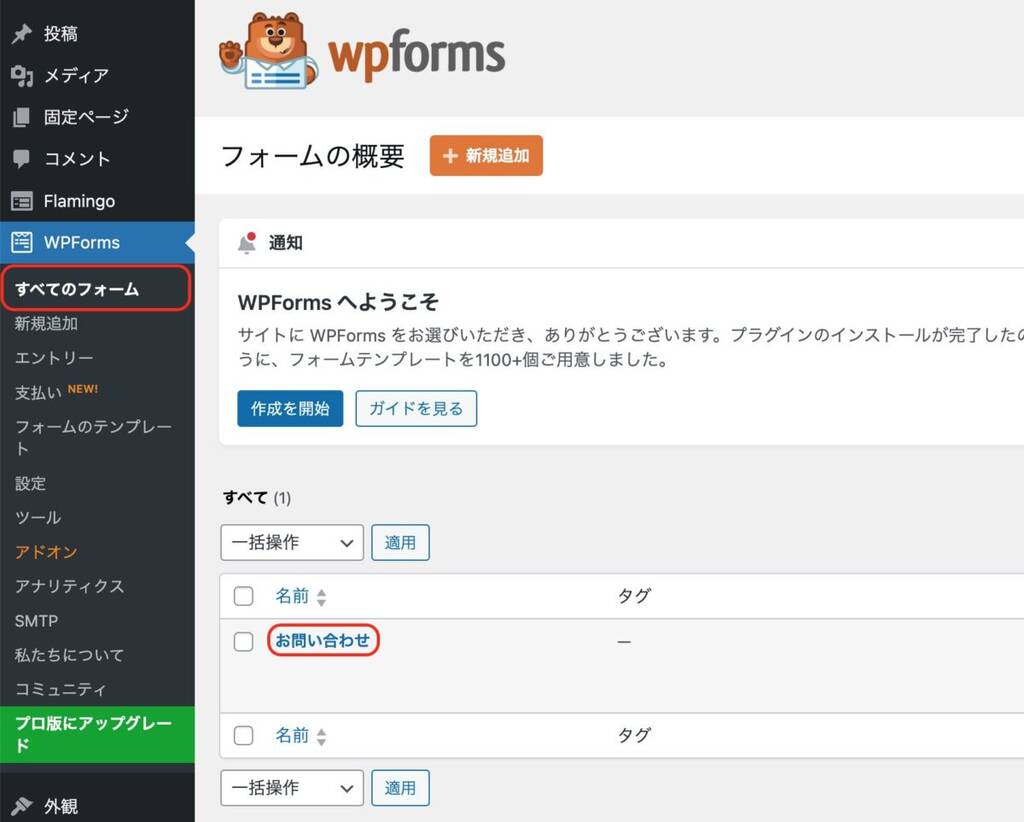
「WPForms」の項目をクリックすると、上記のような画面が表示されます。
このブログではすでに作成済みなので、一覧に「お問い合わせ」という1つのフォームが表示されていますが、未作成の場合は何も表示されていないので、上部の「新規作成」よりお問い合わせフォームの作成を始めましょう!
1.入力フォームの作成

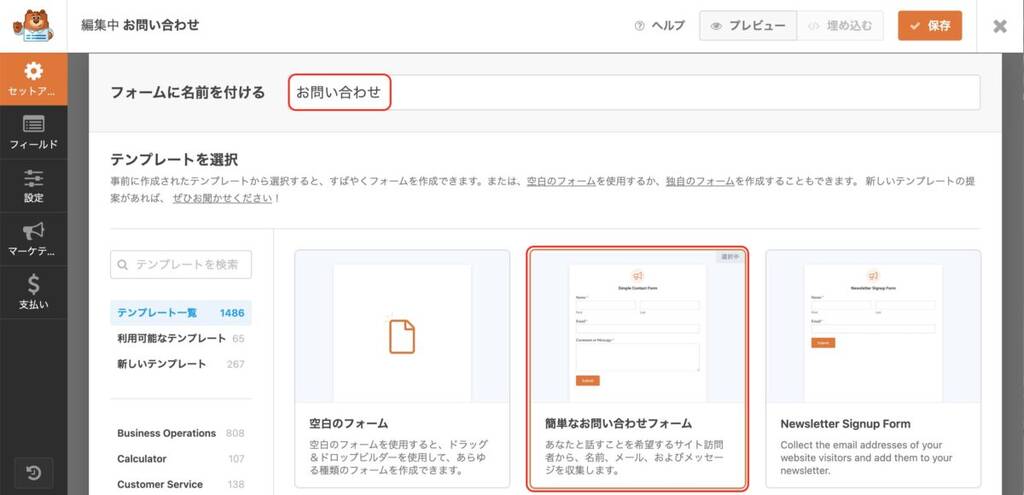
上記のような画面が開いたら、まずはフォームに名前をつけます。
今回作成するのはお問い合わせフォームのため「お問い合わせ」にしていますが、自分が分かりやすい名称であればなんでもOKです( ´¯꒳¯)
名前を設定したら、テンプレート内の「簡単なお問い合わせフォーム」を選択します。

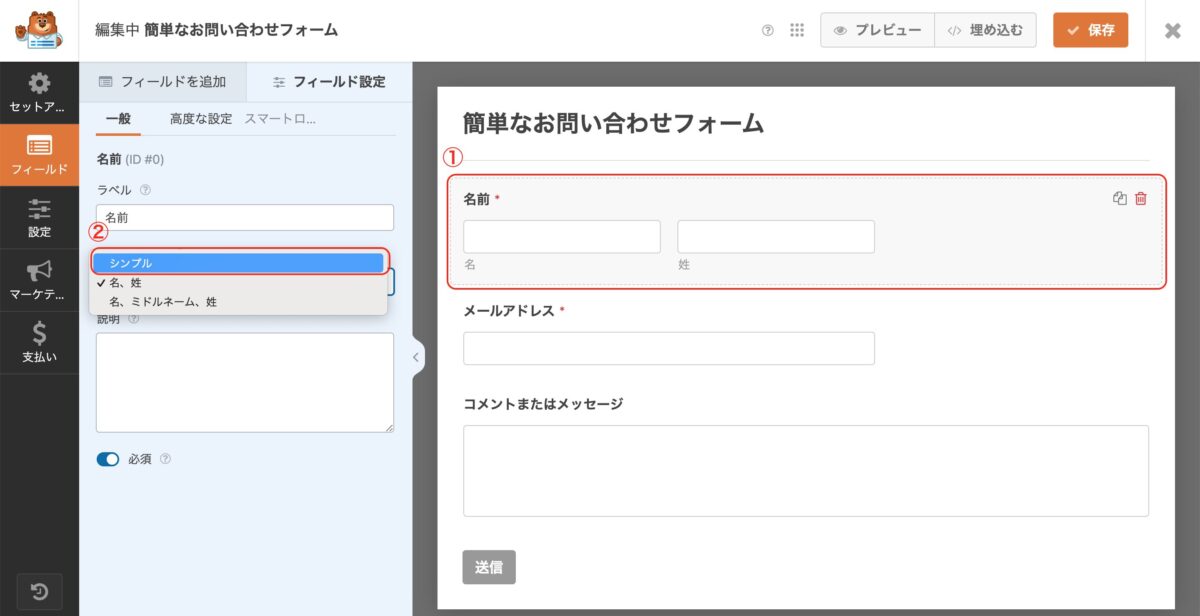
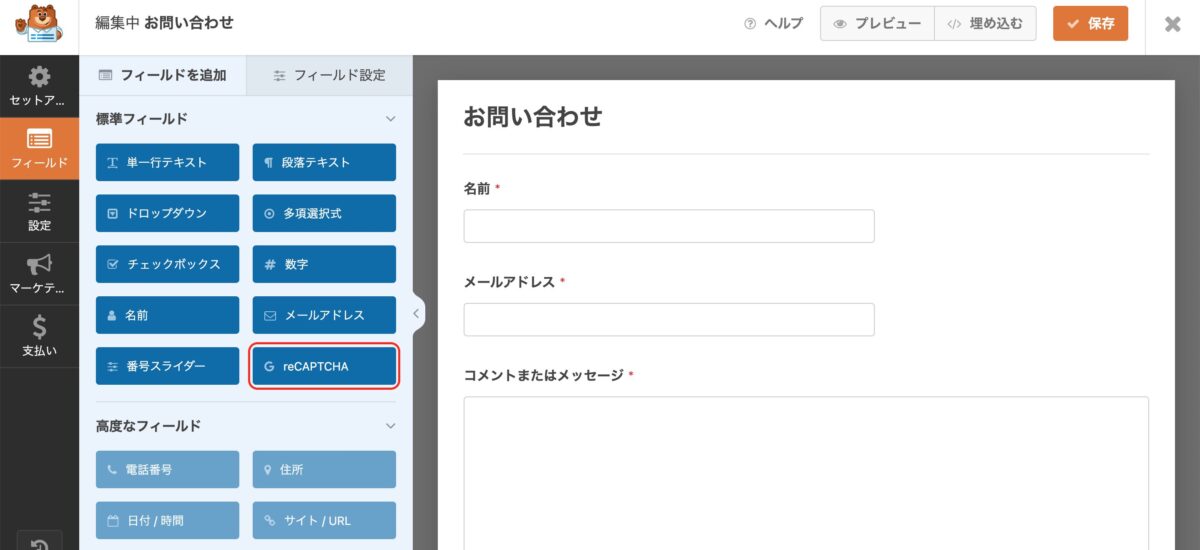
テンプレートを選択すると上記のフォームの編集画面になるので、ここで入力フォームを少しだけ調整します。
まずは①右側の「名前」の入力フォームを選択し、左側のフォーマットを「シンプル」に変更します。
シンプルなテキストボックスにすることで、ニックネームなども入力できるようにするのがオススメです( ˘꒳˘ )
企業サイトであれば話は別だが、個人サイトなら必ずしも本名で問い合わせする必要性はないからな。
こじんじょうほう たいせつ(°꒳° )!

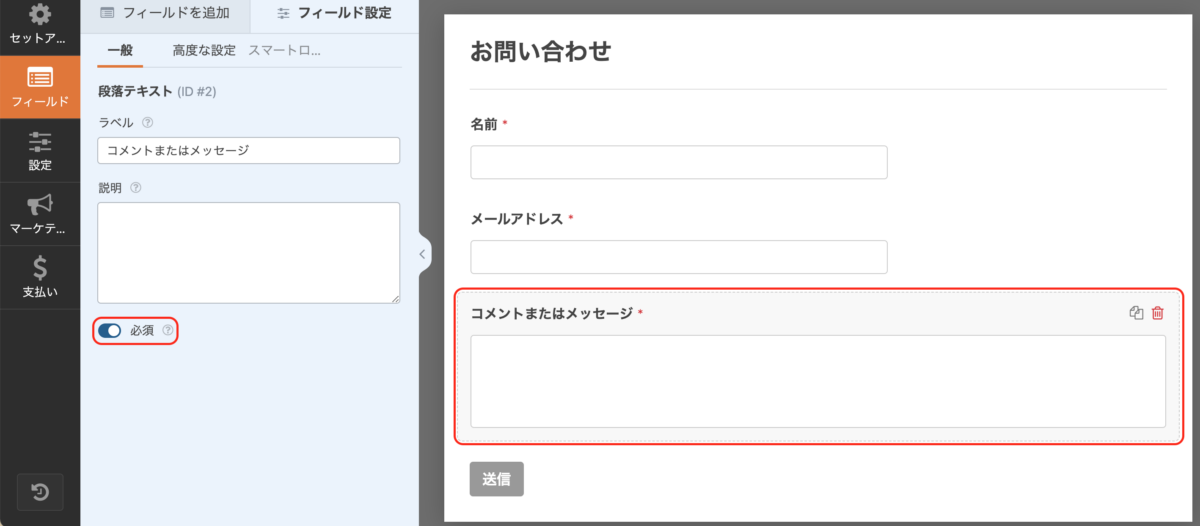
次に、「コメントまたはメッセージ」の入力フォームを選択し、左側の「必須」をオンにします。
フォーム上に入力必須の「*」のマークが表示されていればOKです。
この項目ではより多くのメッセージを入力できるようにするため、以下の設定も追加で行います。

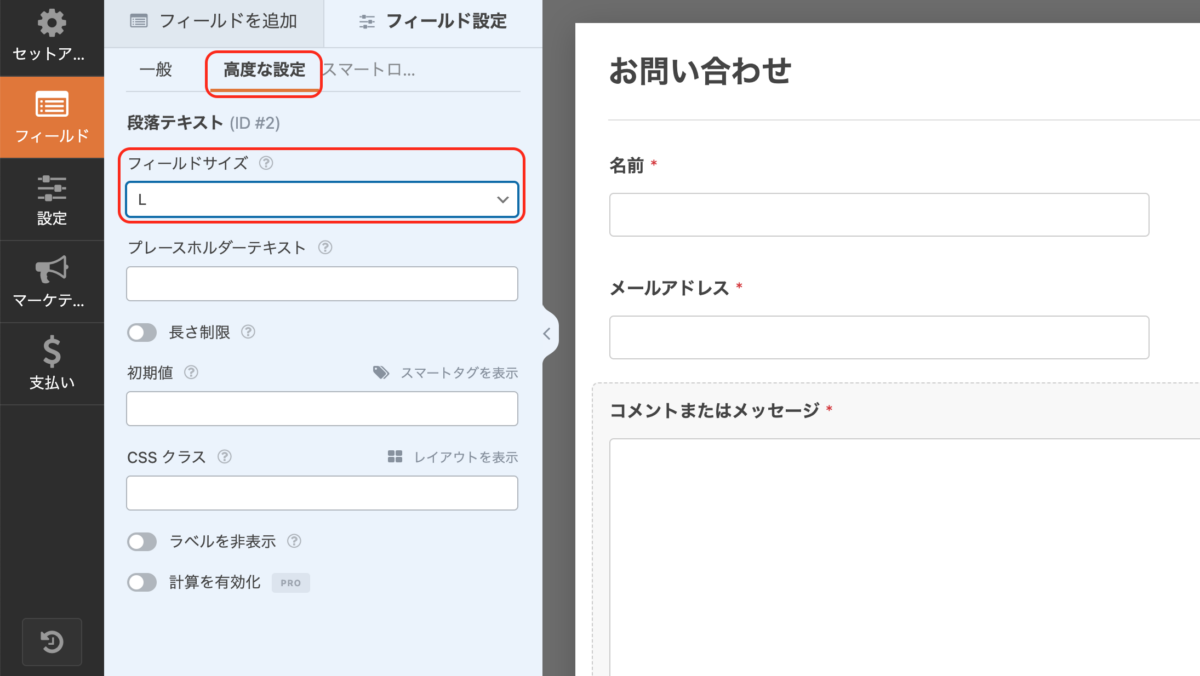
左側(青い部分)の上部にある「高度な設定」のタブに切り替えて、フィールドサイズを「L」に変更しましょう。
これでより多くの内容が入力しやすい大きな入力フォームに変わりました。
入力フォームの設定はこれで完了です!
2.メールの配信設定

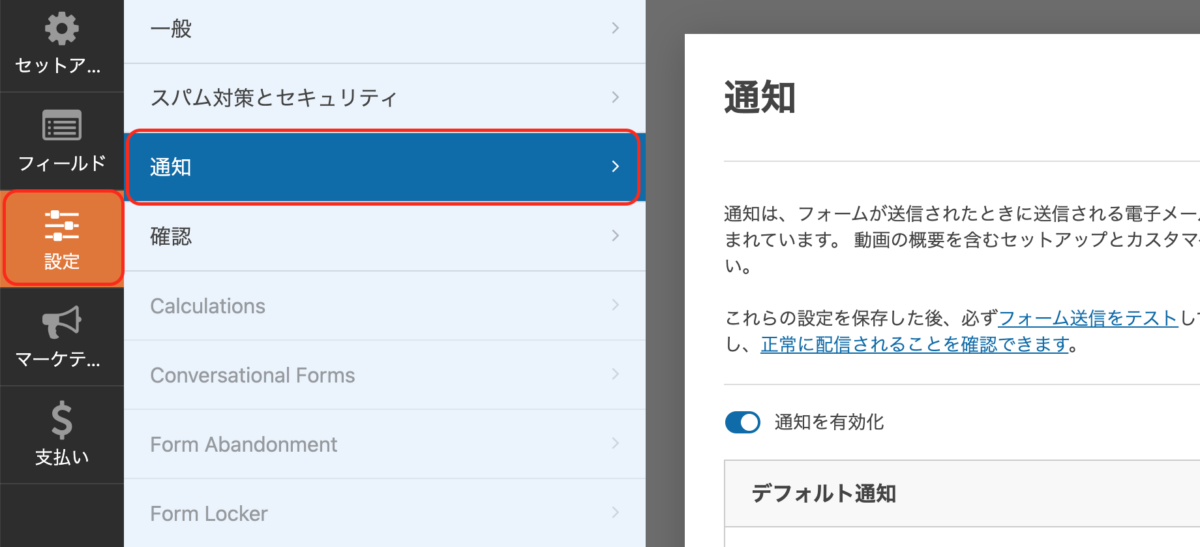
まずは左のメニュー項目より「設定」→「通知」の画面を開きます。
ここではメールの送信先などを設定していきます!
いわゆる自動送信メールの設定です( ´¯꒳¯)

なんかむずかしそう……
ひとつひとつちゃんと理解しながらやれば大丈夫だ。
順に解説していくから安心してくれ。
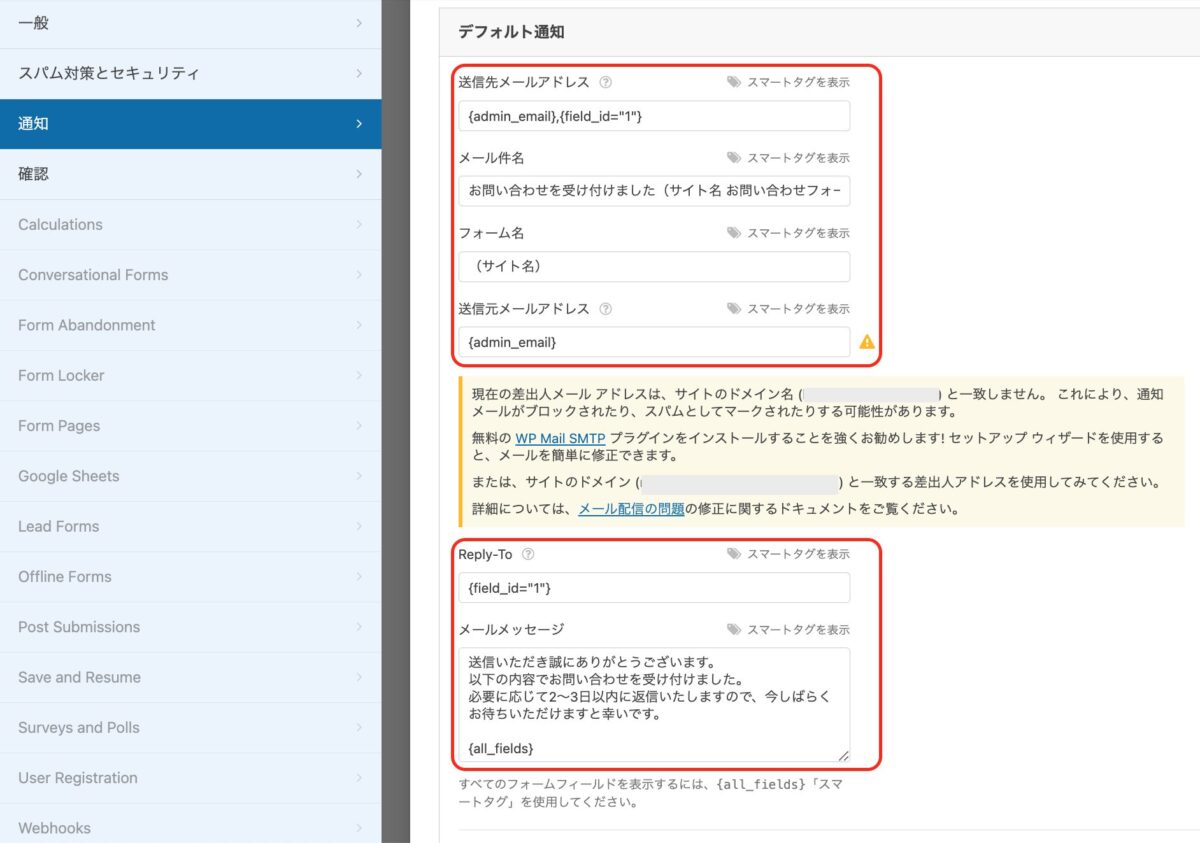
通知の画面では、以下の通り入力すればOKです!
◆送信先メールアドレス:{admin_email}, {field_id="1"}
◆メール件名 :「お問い合わせを受け付けました(サイト名)」などなんでもOK
◆フォーム名 :サイト名など、差出人名として表示される名前
◆送信元メールアドレス:{admin_email}
◆Reply-To(返信先メールアドレス):{field_id="1"}
◆メールメッセージ:
以下の内容でお問い合わせを受け付けました。
2〜3日以内に返信いたしますので、今しばらくお待ちいただけますと幸いです。
{all_fields}
▼スマートタグについて
{admin_email} :WordPressに登録してあるメールアドレス。
即ちサイト管理者のこと。
{field_id="1"} :お問い合わせフォームに入力されたメールアドレス。
即ちお問い合わせ送信者のこと。
これで全ての設定が完了したので、画面右上の「保存」を押して完了です!
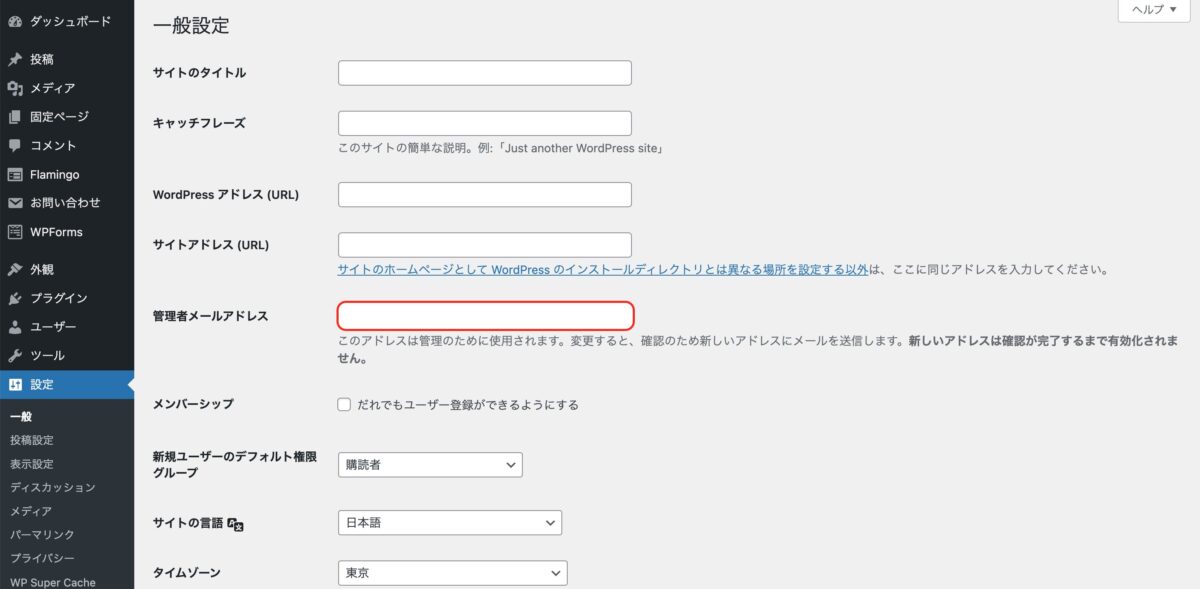
ちなみに、画像のように「送信元メールアドレス」の下に「現在の差出人メールアドレスは、サイトのドメイン名と一致しません。」という警告の表示が出た場合、WordPress管理画面の「設定」→「一般」の中にある、「管理者メールアドレス」を確認しましょう。

ここのアドレスが「サイトのドメイン名と一致していません」という警告なので、できるだけ管理者メールアドレスはサイトのドメインと同様のものを使うことをオススメします。
例えばこのブログなら、ドメインが「kotoyomi.sakura.ne.jp」なので、メールアドレスは@以降が「kotoyomi.sakura.ne.jp」のものを使うと良いよということですね( ˘꒳˘ )
3.フォームの設置
最後に、作成したお問い合わせフォームをページ内に設置する作業です。

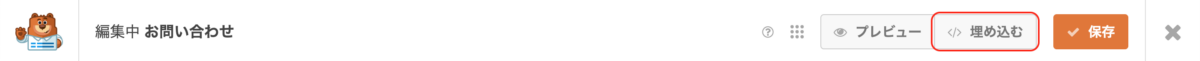
編集画面右上にある「埋め込む」を選択し、既存のページ、もしくは新規ページのいずれかを選択します。
既にお問い合わせフォームを設置するページを作成済みの場合は「既存のページ」、まだ未作成の場合は「新規ページ」を選択して設置します。

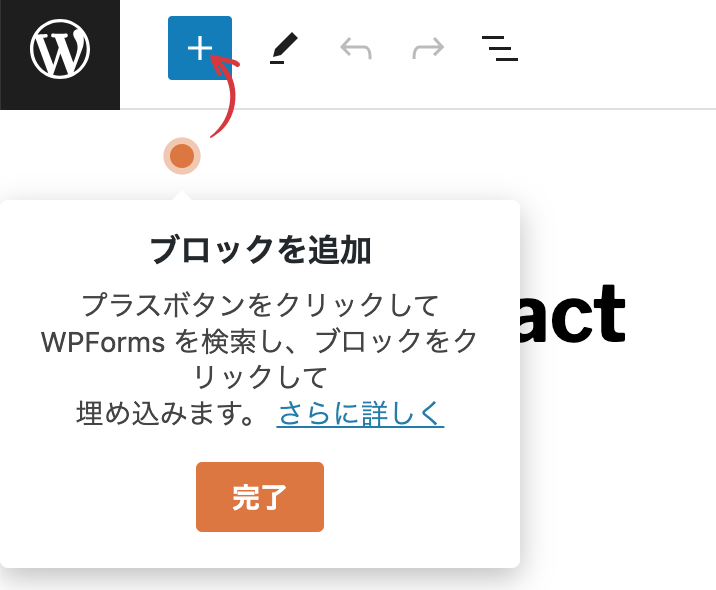
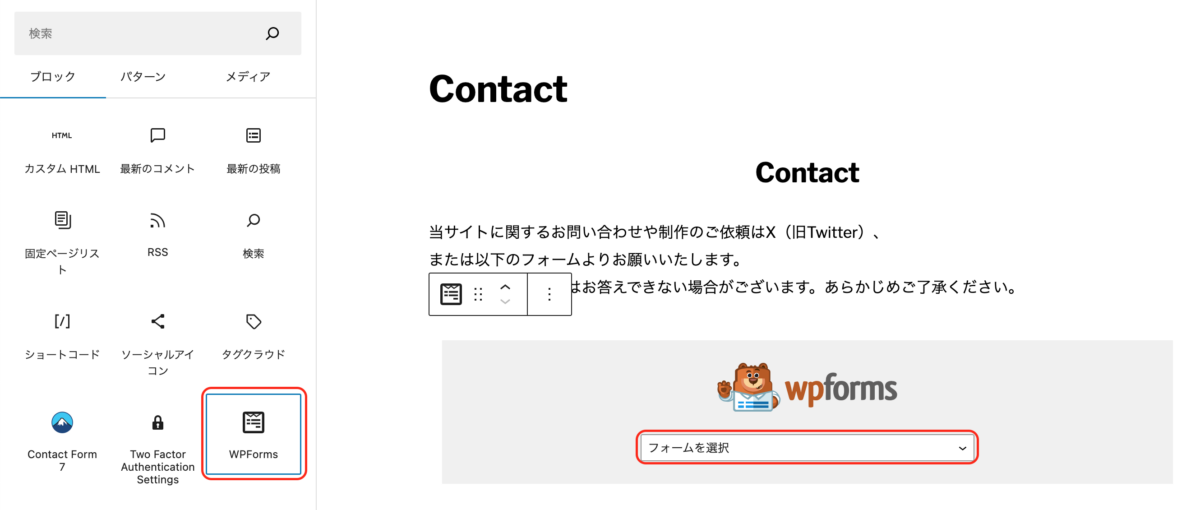
ページが開かれると、上記のような案内表示が出ていると思うので、案内の通りブロックを追加していきます。
※案内が出ていなくても通常のブロック追加で作業が可能です!

ブロック一覧よりWPFormsを選択すると、右のようなフォーム選択の表示が出るので、ここで入力フォーム作成時に設定した名前のフォームを選択します。

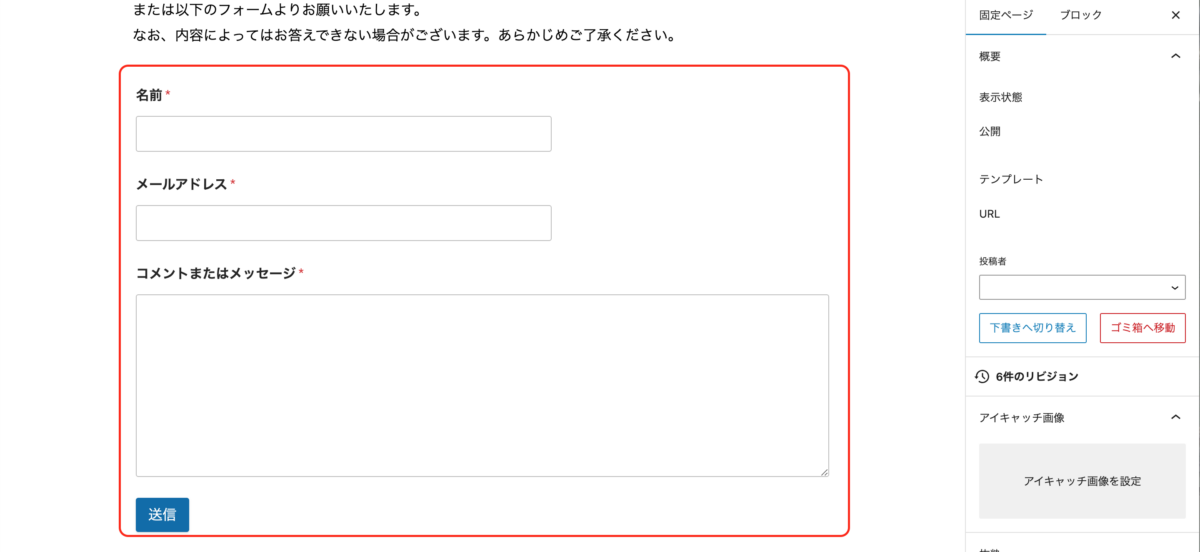
上記のように、作成したお問い合わせフォームが表示されたら設置完了です!
おわった!
確かに実質これで完了だが、もう一歩踏み込んでセキュリティ(スパム)対策をするのがオススメだ。
彼らの言う通り、お問い合わせフォームを設置すると、かなりの確率でスパム(迷惑メッセージ)が届くそうなので、それを防ぐためにも「Google reCAPTCHA」を導入するのがオススメです( ˘꒳˘ )
なお、ここではあくまでもお問い合わせフォームへのGoogle reCATPCHAの導入を解説しているのみなので、「Google reCAPTCHAにまだ登録していない」という方は以下を参考にしてください!
Google reCAPTCHAの導入
1.WPFormsとreCAPTCHAの連携
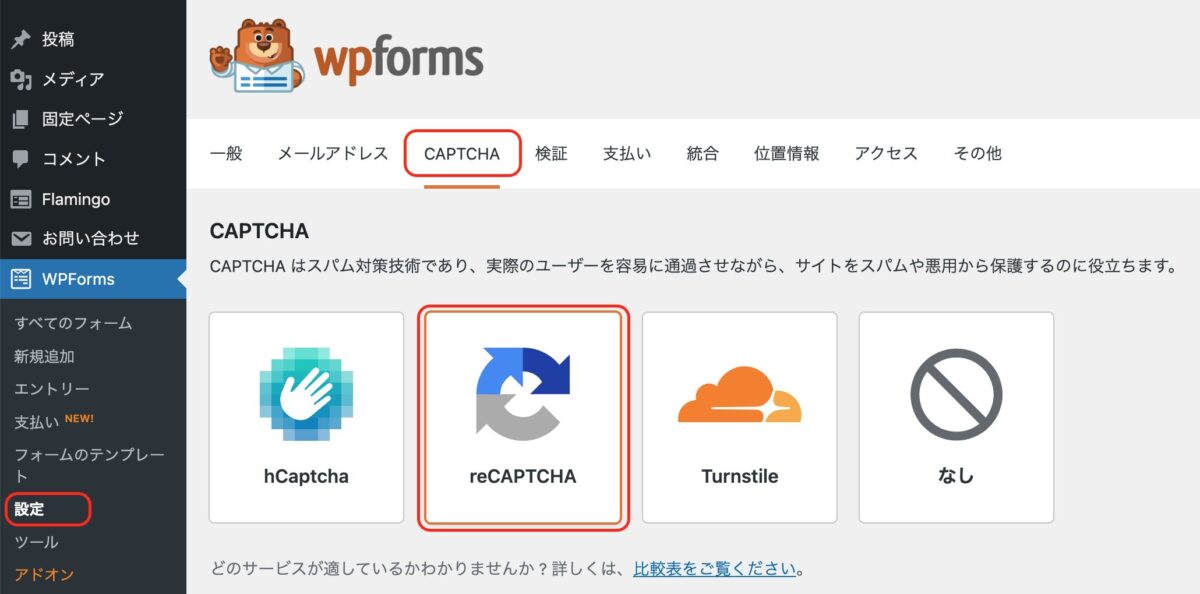
WordPressの管理画面のメニューより「WPForms」→「設定」を開きます。

「CAPTCHA」のタブを選択すると、さまざまなCAPTCHAが表示されるので、その中から上記の「reCAPTCHA」を選択します。

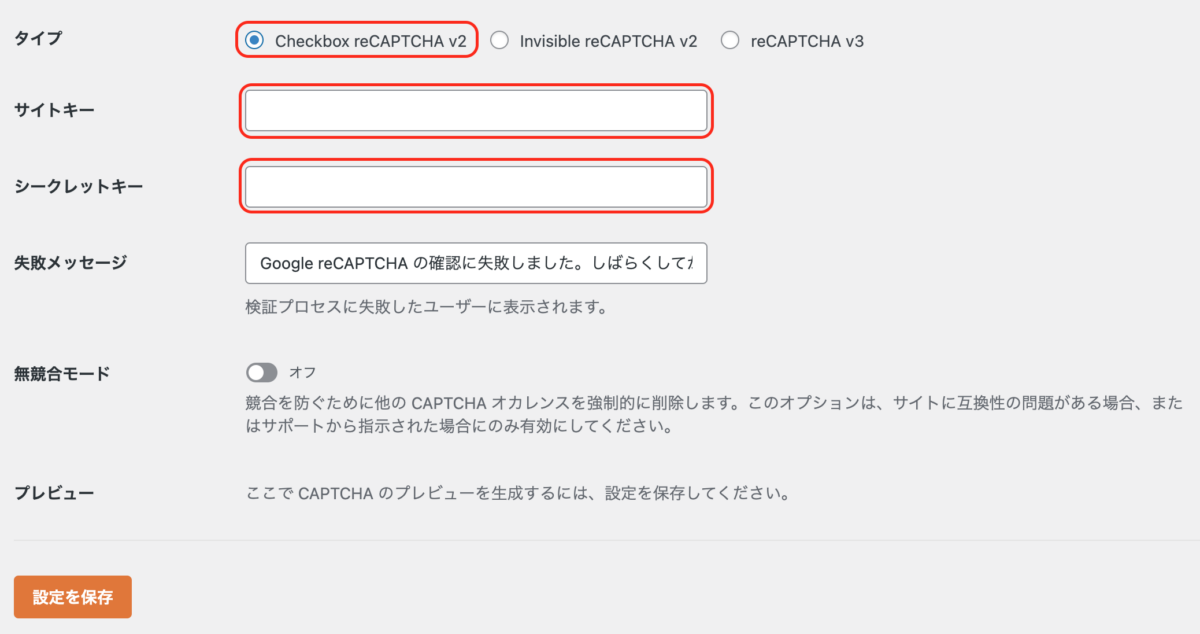
上記のような詳細設定の項目が表示されたら、以下の通り設定しましょう( ˘꒳˘ )!
◆タイプ:Checkbox reCAPTCHA v2
◆サイトキー、シークレットキー:reCAPTCHAのページから貼り付け

入力して保存後、プレビューの部分に上記のGoogle reCAPTCHAが表示されていたら正常に設定が完了しています。
2.お問い合わせフォームへの設置

「すべてのフォーム」より、先ほど作成した「お問い合わせ(名称は自分で設定したもの)」のフォームを開きます。

「フィールド」内の項目一覧より、「reCAPTCHA」を選択。

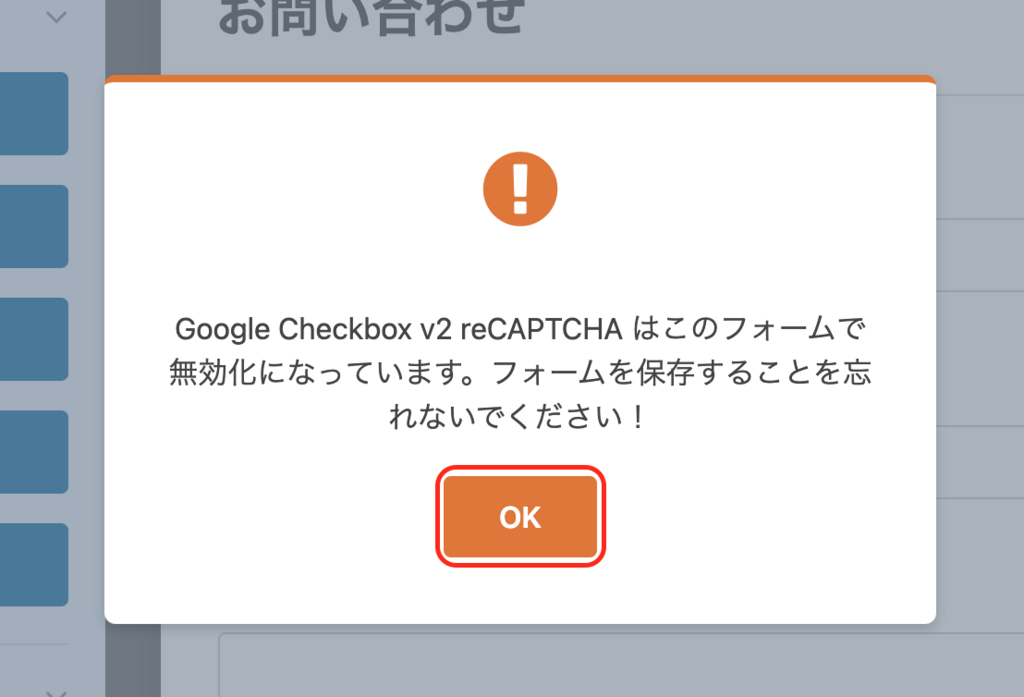
上記が表示されたら、そのまま「OK」をクリックしましょう。

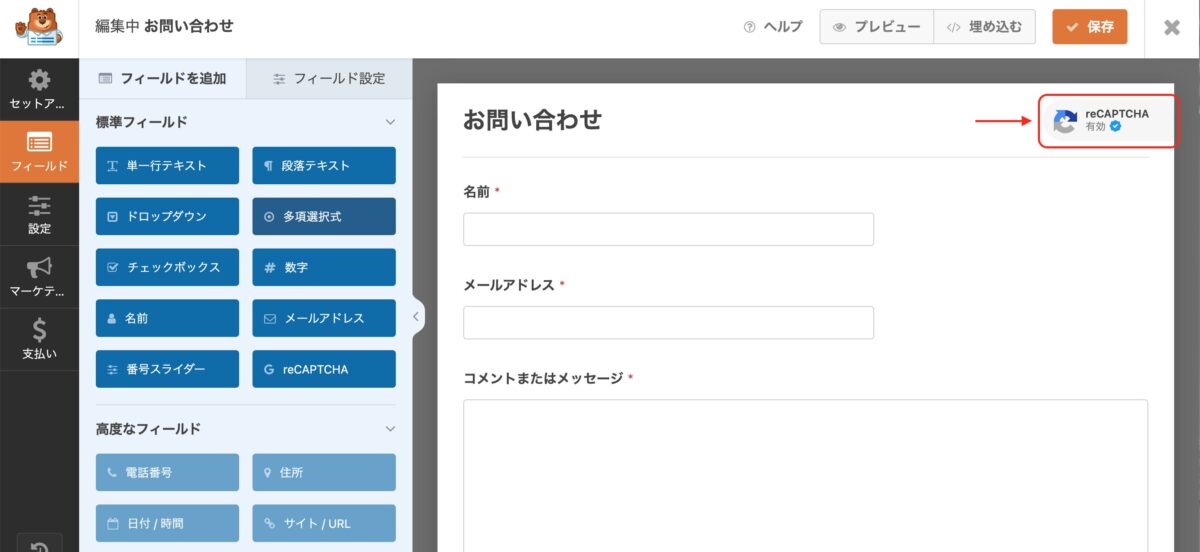
入力フォームの右上に「reCAPTCHA 有効」のマークが表示されていれば、お問い合わせフォームへの設置が完了していることになるので、保存して終了です!
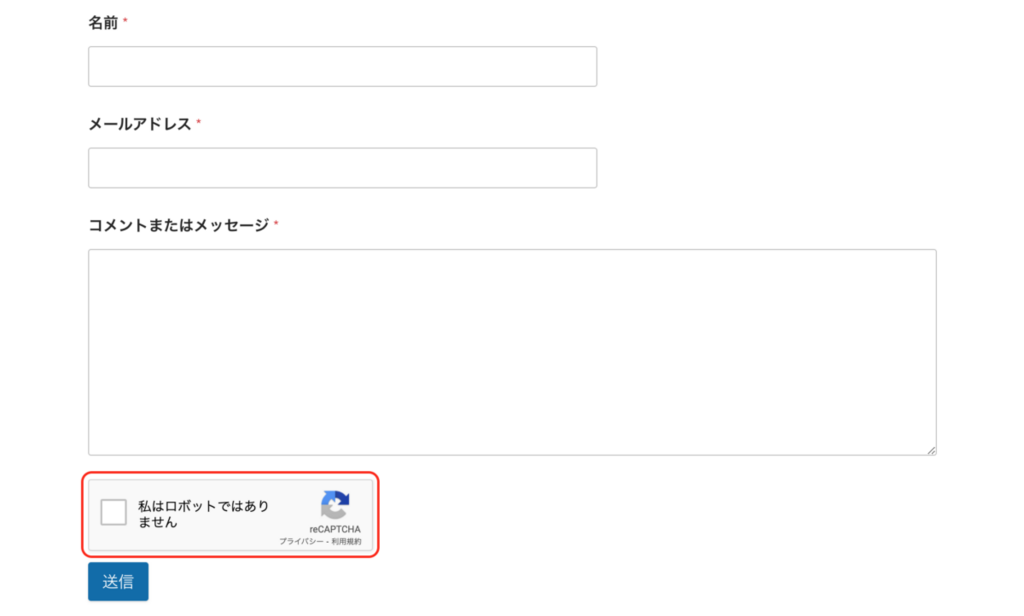
ちゃんと表示されているか、お問い合わせページに設置したフォームを忘れずに確認してください( ˘꒳˘ )

これでスパムもしっかり防げるな。
あんしん(°꒳° )!
さいごに
お問い合わせフォームの設置が完了したので、これでお問い合わせを受け付けられる!と思った方、「SMTP」の設定は完了していますでしょうか?
お問い合わせフォームからメールを送受信できるようにするには、フォームの設置だけでなく、別途SMTPの設定も必要です。
SMTPの設定方法は以下で解説しているので、よろしければ参考にしてください( ´¯꒳¯)
以上、ことろぐ的「お問い合わせフォーム設定の備忘録」でした!
お読みいただきありがとうございました(*-ω-)*_ _)